März 2017
Mobile first – jetzt im Ernst.
„Pah! Alter Hut!“ hören wir den ein oder anderen denken. Und tatsächlich, die Forderung „Mobile first“ steht seit mindestens fünf Jahren im virtuellen Raum.
Doch während komplexe UI/UX-Projekte dieses Mantra längst beherzigen, sieht’s bei marketinggetriebenen Webseiten ehrlicherweise meist noch etwas anders aus.
Dabei wird es jetzt höchste Zeit auch auf Kundenseite „Mobile first“ zu denken. Auf welche Veränderungen sich Marketingtreibende jetzt einstellen sollten, wollen wir nachfolgend beleuchten.

Warum es jetzt Ernst wird.
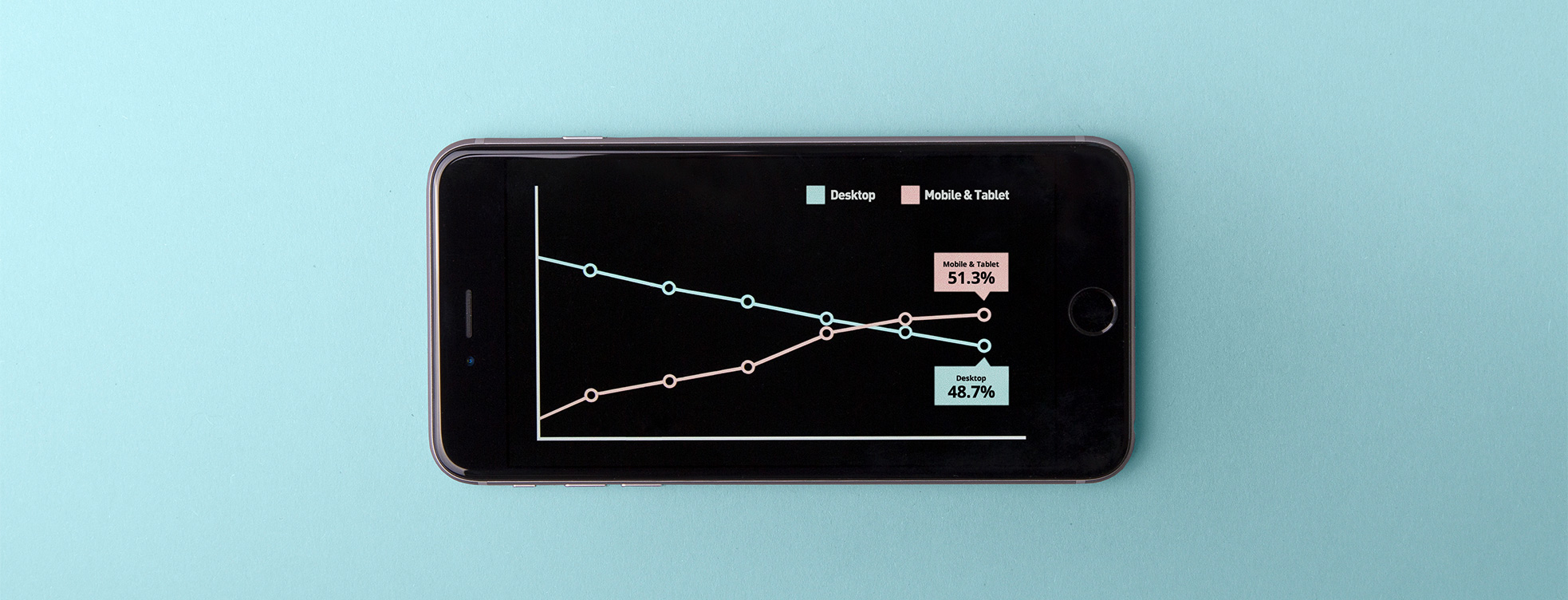
Ganz einfach: Der globale Traffic verlagert sich weiter auf mobile Geräte und google trägt dieser Entwicklung Rechnung. Das heißt, je besser eine Seite auf mobilen Geräten performt, umso positiver wird sich das auf das Ranking auswirken.
Letzte Warnung also für alle, die noch über keine responsive Website verfügen. Eine Seite, die nur für Desktop optimiert ist, wird künftig in den Weiten des wabernden Web-Nirvana verschwinden und nie wieder gefunden werden.
Was bedeutet „Mobile first“ nun also konkret?

Mobile first
Heißt zunächst mal, dass sich Konzeption, Gestaltung und Entwicklung auf das Gerät mit dem kleinsten Display und der kritischsten Verbindungskapazität konzentrieren. Im Moment also auf das Smartphone.

Content first
Da die Displaygröße eines Smartphones (noch) kleiner ist als ein üblicher Desktop-Monitor, wird es zunehmend wichtiger, Content-Einheiten sinnvoll zu priorisieren. Im Zentrum steht dabei die Frage nach dem primären Ziel und welcher Content dieses repräsentiert. Oft lässt sich dieses Frage aber nicht pauschal beantworten, da unterschiedliche Zielgruppen mit unterschiedlichen Interessen eine Seite besuchen. Hier können technische Lösungen greifen.

Context first
Um das oben beschriebene Problem zu lösen, wird es wichtiger, ein klareres Bild vom Besucher zu gewinnen und dynamisch darauf zu reagieren. Dabei geht es um Wahrscheinlichkeiten und um Cookies. Um auf den ersten Blick das zu liefern, was ein Nutzer wahrscheinlich erwartet, helfen Informationen über Nutzungsverhalten und Herkunft. Also in welchem Kontext der Besuch stattfindet. Handelt es sich um einen Bestandskunden? Dann interessiert ihn wahrscheinlich ein Produktangebot, das zu seinem letzten Kauf passt. Kommt der Nutzer über eine Jobbörse? Dann ist er wahrscheinlich auf der Suche nach Unternehmensinformationen. Die Grundlage muss nicht immer Big-Data sein. Hier lassen sich mit Bordmitteln und Cookies bereits sinnvolle Regeln formulieren.

Bedienung first
Touchgeräte verfolgen ein ganz anderes Bedienkonzept als Desktoprechner. Viele Nutzer navigieren mit dem Daumen. Die Daumenreichweite wird zum Maß der Dinge und ist unter anderem eine Ursache, warum das Menü vom oberen an den unteren Rand wandert. Googles Material Design begegnet den mobilen Herausforderungen unter anderem mit Micro-Interaktionen, die für besseres visuelles Feedback und Bedienbarkeit sorgen sollen. Mehr dazu finden Sie hier: https://material.io/guidelines/

Page speed first
Um die Geduld der Nutzer nicht zu strapazieren, müssen Inhalte gerade mobil schnell bereitgestellt werden. Auch oder vor allem im hinterletzten Winkel des Schwarzwaldes. Das bedeutet eine genaue Abwägung und Diskussion der Elemente, die auf dem Smartphone dargestellt werden müssen. Hier schaut übrigens auch google genau hin und lässt den Page speed in sein Ranking einfließen. Spannend wird auch eine Entwicklung die sich mit den Begriffen „Progressive Web Apps“ und „Service Worker“ ankündigt. Dahinter verbirgt sich eine neue Fähigkeit der Browser, zu entscheiden, welche Inhalte vom Server gebraucht werden (Content) und welche nicht mehr geladen werden müssen (Struktur). Darüber hinaus kann der Nutzer künftig selbst entscheiden, welche Inhalte er auch offline verfügbar haben möchte. Spannend! Mehr dazu in Kürze.
Desktop second
Die konsequente Umsetzung dieses Gedankens wird eine ungewohnte Umstellung mit sich bringen: Layouts werden vorrangig nicht mehr im Panorama-Format eines Widescreen-Monitors gemacht sondern auf Smartphone-Größe. Selbstverständlich werden auch künftig Layouts für Desktop-Auflösungen gemacht, aber eben nicht mehr unbedingt zuerst.
Und wie sieht’s für den B2B-Bereich aus?
Im B2B-Bereich sieht es, je nach Branche und Tätigkeitsbereich, etwas anders aus. Zwar nimmt auch hier die mobile Nutzung zu, aber Arbeitsplätze mit Monitor oder Laptop werden uns noch eine Weile erhalten bleiben. Die Notwendigkeit strikt und konsequent auf Mobilgeräte zu optimieren, ist nicht ganz so stark ausgeprägt, aber dennoch unumgänglich. „Mobile first“ zu agieren, ist also auch hier nicht von Nachteil.

Fazit
Die Umsetzung des „Mobile first“-Gedankens für Brand- und Corporate Websites wird vor allem in der Layout-Phase wegen des ungewohnten Formats eine Umstellung mit sich bringen. Auch ungewohnte aber sinnvolle Navigationskonzepte werden diskutiert werden müssen.
Die Herausforderung „schnelle Ladezeiten“ und „attraktives Design“ zu vereinen, die geschickte Personalisierung und veränderte Bedienkonzepte verlangen clevere Lösungen. Sowohl technisch als auch kreativ. Hier sind vor allem Agenturen gefordert. Denn passende Lösungen von der Stange gibt es dafür noch nicht.
Auch die aktuellen Design-Trends tragen den mobilen Anforderungen Rechnung. Cleane und minimalistische Interfaces stellen den Content in den Mittelpunkt, sehen extrem gut aus, sind schlank und performant. Die Zukunft wird also mobil, schön und schnell. Ob sie auch „Mobile first“ wird, klären wir trotzdem noch vorher mit jedem Kunden individuell ab.
Dietmar
